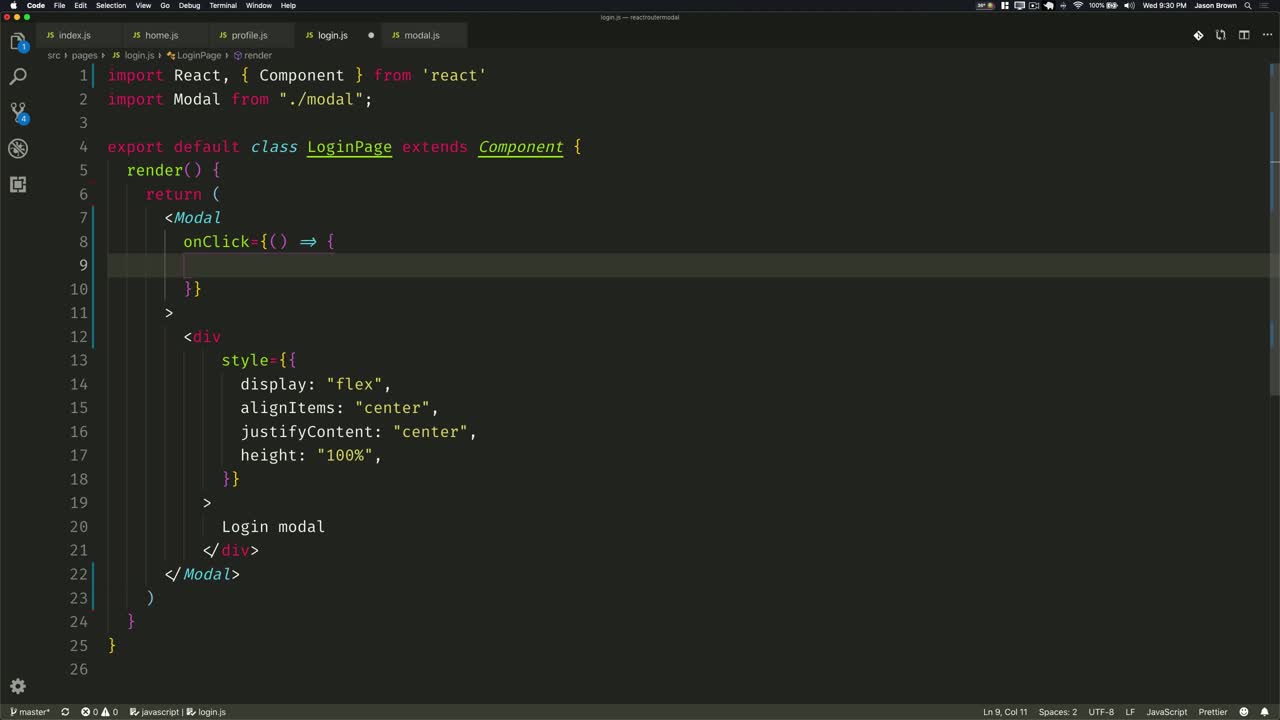
51. Get Route Params in React Component. Navigate Page Programmatically with history Push - ReactJS - YouTube

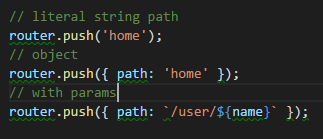
In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub

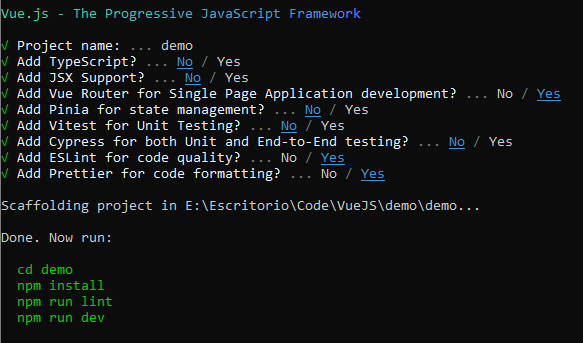
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

using `$route.push({name: 'name', params: { sample: 'sample' }});` Router Push with params doesnt send the params to the next Route. · Issue #9122 · nuxt/nuxt · GitHub