reactjs - How to import html style attribute in a reusable component with typescript? - Stack Overflow

reactjs - Refused to apply style from css because its mime type ('text/html') is not supported - Stack Overflow

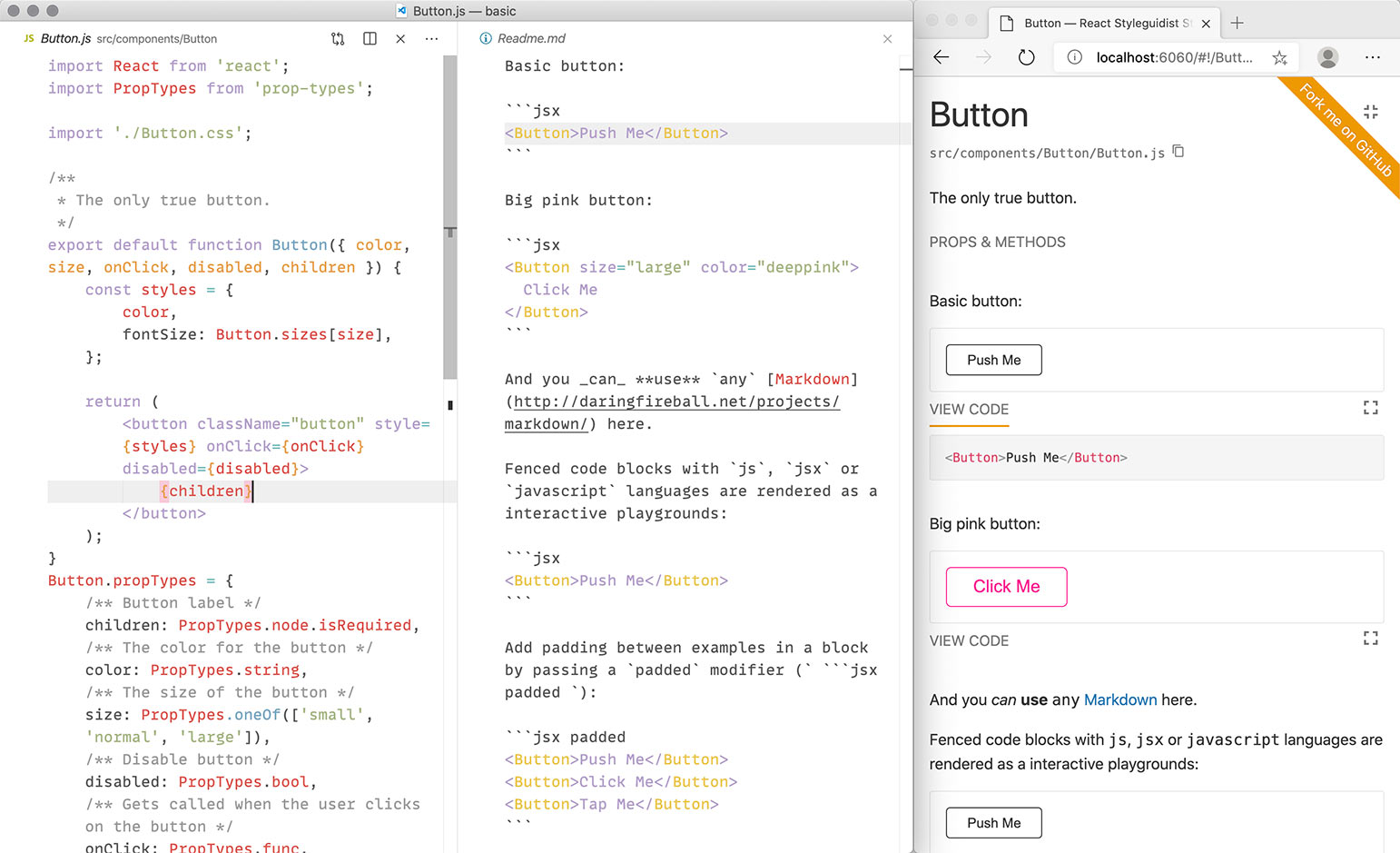
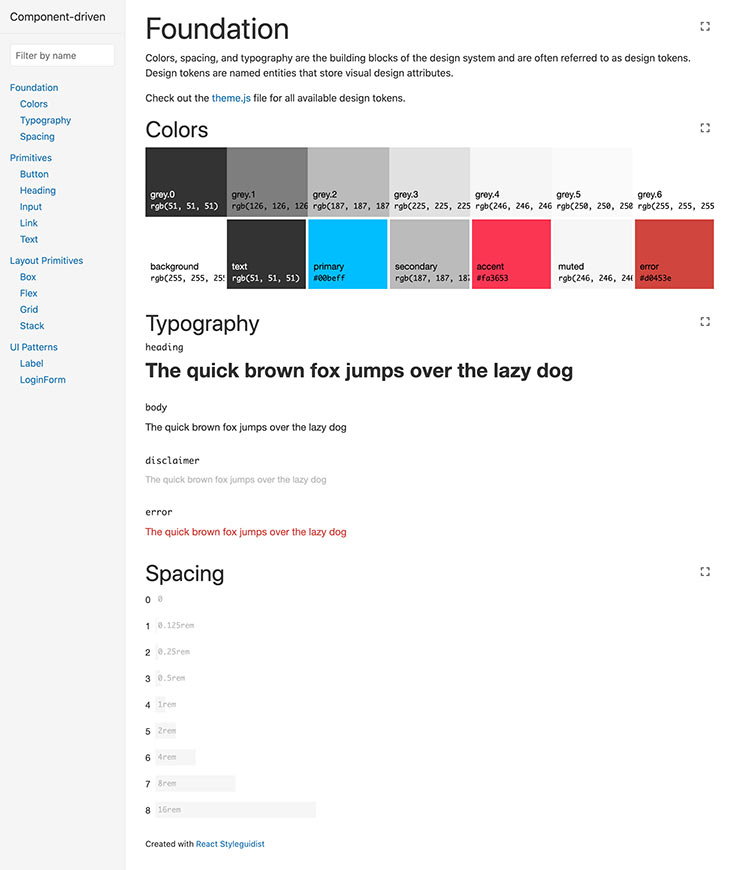
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist