javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

javascript: getElementById() | Introduction (JavaScript): -------->> getElementById("id") <<-------- This is very important method. It is used to find HTML element. "JavaScript... | By Javascript | Facebook

Help: Splash Screen that uses cookies - JavaScript - SitePoint Forums | Web Development & Design Community

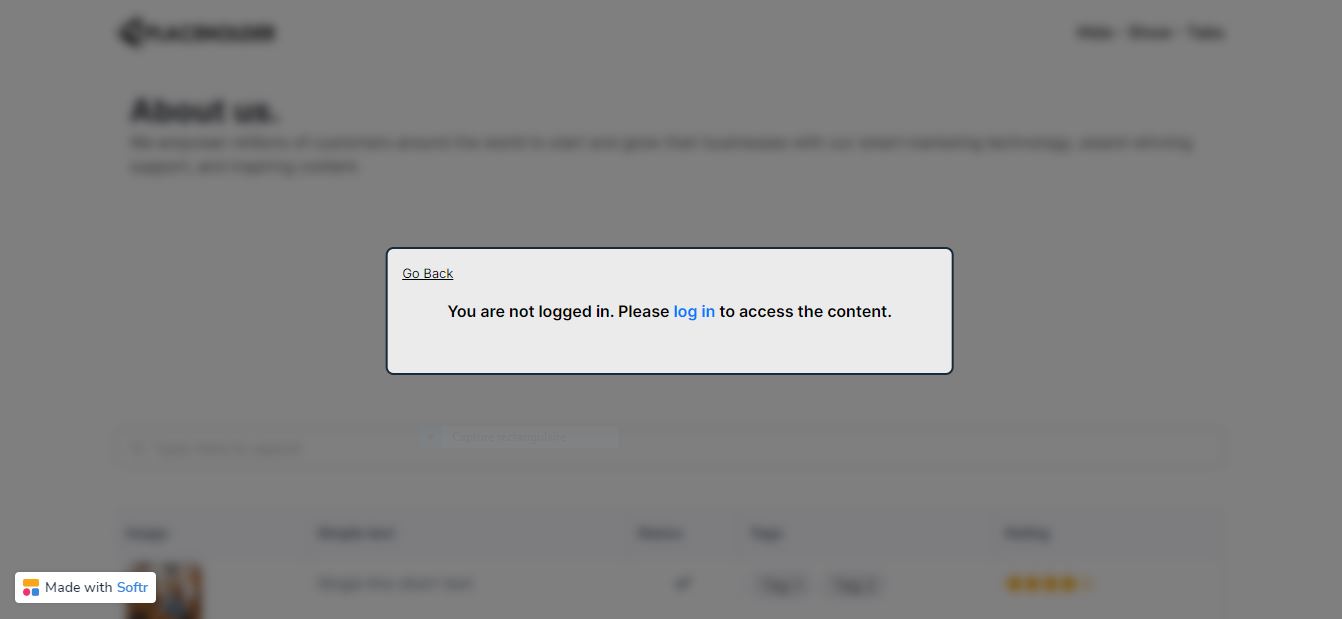
Do you want to force your users to log in but with a nice UX using blur effect and an alert box? Check this out - Custom Coding - Softr Community

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow









![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)